Today I ran across an IE6/7 (and who knows, probably IE5 too) margin inheritance bug, involving block elements with IE’s hasLayout property triggered, that contain certain form elements. This bug appears to have very little online documentation or discussion (UPDATE: now documented by positioniseverything, see links section below).

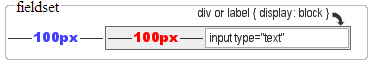
Any side margins (the blue 100px) applied to block-level hasLayout elements will be erroneously inherited (the red 100px) by text, submit, button and textarea fields contained within the block elements. Select boxes, checkboxes & radio buttons are not affected.
Applying margin: 0 to the input or textarea fields has no effect. All your margin are belong to us.
If your design does not have a border on the block-level element, this bug has the identical visual effect as the well-known IE6 floated element/margin-doubling bug, but the real cause is not the IE6 margin-doubling bug.
I found this issue having just installed IE7, still giddy over the wide array of css fixes. For a few minutes, I thought maybe the IE team had forgotten to fix the float/margin-doubling bug with blockified labels, but no.. this margin inheritance bug is an entirely different beast.
My findings are a little different from the other information I found (at the time of this post, the only existing explanation of this bug I could find was from Paul van Steenoven):
- it does not matter if the elements are contained in a fieldset
- input type=”checkbox” and type=”radio” are not affected
The fix / hack
- wrap your bug-affected input / textarea elements in any inline element, like a span (if you’re okay with that .. I’m not)
Or, if possible:
- set display: inline on the block-level hasLayout parent element, or similarly, remove the css property that’s triggering hasLayout (width, etc) on the block-level parent element (not possible in most cases)
- remove side margins on all parent containers of the form element (suggested by Barry Jaspan, who points out this solution also may not be realistic)
- set an IE-only negative margin on the affected form elements (also from Barry, who agrees with you this is needlessly messy, to the point where CSS purists may start throwing heavy objects)
- include text on the same line just before the form element (yep, Barry again, nice catch. Not possible if you want the text above the form element.. for example,
some text<br /> <input .. />doesn’t work) - any others?
Other sites with information on this bug
- Paul van Steenoven’s test page
- the test page, expanded to show situations where Paul’s overflow: hidden fix does not work
- quirksmode report
Update:
- Barry Jaspan did a nice writeup, which was later covered by positioniseverything. I’m rather bitter, since I did my writeup about the bug about a month prior. Granted, Barry covered the issue more in-depth, and he also points out that the affected form elements actually inherit the sum of the side-margins of all parent elements, AND provided several more methods to work around the bug.

Andy
Thanks for the post. Fixed a quirky little problem that was killing me after Googling for “ie6 margin-left”.
Räven
So, where do we report this rendering bug now that MS has closed the IE7 bug reporting tool? Hooray for closed source!
webweaver
Oh wow! I thought I knew every bug known to womankind, but apparently not…
This bug was driving me nuts in IE7 a coupla weeks ago, and in the end I just gave up on it. Today I was Googling for a fix to another form, not realising it was the same bug – and found your blog – AND IT WORKS!!!
Woohoo! Thanks a million – you saved my ass!
bubbis
try specifying a width for the input, checkbox, element and doing a float on it. of course, we’re floating an inline element, which sucks.
bubbis
i meant input, TEXT, element. may also work with checkbox? hmm…
Missy
Display:inline doesn’t always work (depends on the context). Removing side margins can upset any layered button design (e.g. end caps)
The most reliable fix I’ve found is to simply add “overflow: visible” to the INPUT’s style declaration – works consistently and across the major (PC) browsers.
BB
Hi,
Has anyone experienced any problem with checkboxes in IE7?
My checkboxes that work in IE6 dont work in IE7 🙁
Jay Van Buren
Thanks for this post, very helpful!
Mark Story
Thanks a bunch! This bug was driving me insane as well.
I solved my issues by using a combination of the span wrapper and overflow:visible; for the input element.
Tim
Thanks for the tip.. this was driving my crazy for ages! Bloody IE, with it ever be 100% compliant and bug free?
Martin Funcich
Barry’s solution is more realistic if you get into the habit of making your known form-element container divs use this “relative/left/margin-right” technique to substitute margin-left away:
.old {
margin-left: x;
width: w;
}
.new {
position: relative;
left: x;
margin-right: -x; /* only for percentage or auto widths */
width: w-x; /* only for fixed widths */
}
And of course annotate what you’ve done so you can alter the stylesheet confidently in future 😛
Tom
Thanks, setting form to display:inline works for me….
Georg Sender
Thanks for clarifying this case. This is really an annoying bug. I wonder if its fixed in IE8.
I prefer the fix. Its quite elegant.
@Missy:
the overflow.visible fix is related rather to the padding than to the margins. But its also useful for fixing the IE padding issue.
I have also found a way to workaround this (not as elegant as the span fix):
put an invisible button – whatever – before the bug-effected element, setting its visibility to hidden and its display property to none by a style.
chipowski
great post. thanks for the info.
overflow: visible worked for me too
antonio
Thanks a lot for the documentation of this issue.
My solution was to replace all the margins of the block level parent element with paddings equivalents. Everything is right now
Dave
Thanks for the help. I re-coded the left margins in the parent container and it worked perfectly.