Today I ran across an IE6/7 (and who knows, probably IE5 too) margin inheritance bug, involving block elements with IE’s hasLayout property triggered, that contain certain form elements. This bug appears to have very little online documentation or discussion (UPDATE: now documented by positioniseverything, see links section below).

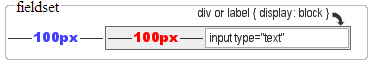
Any side margins (the blue 100px) applied to block-level hasLayout elements will be erroneously inherited (the red 100px) by text, submit, button and textarea fields contained within the block elements. Select boxes, checkboxes & radio buttons are not affected.
Applying margin: 0 to the input or textarea fields has no effect. All your margin are belong to us.
If your design does not have a border on the block-level element, this bug has the identical visual effect as the well-known IE6 floated element/margin-doubling bug, but the real cause is not the IE6 margin-doubling bug.
I found this issue having just installed IE7, still giddy over the wide array of css fixes. For a few minutes, I thought maybe the IE team had forgotten to fix the float/margin-doubling bug with blockified labels, but no.. this margin inheritance bug is an entirely different beast.
My findings are a little different from the other information I found (at the time of this post, the only existing explanation of this bug I could find was from Paul van Steenoven):
- it does not matter if the elements are contained in a fieldset
- input type=”checkbox” and type=”radio” are not affected
The fix / hack
- wrap your bug-affected input / textarea elements in any inline element, like a span (if you’re okay with that .. I’m not)
Or, if possible:
- set display: inline on the block-level hasLayout parent element, or similarly, remove the css property that’s triggering hasLayout (width, etc) on the block-level parent element (not possible in most cases)
- remove side margins on all parent containers of the form element (suggested by Barry Jaspan, who points out this solution also may not be realistic)
- set an IE-only negative margin on the affected form elements (also from Barry, who agrees with you this is needlessly messy, to the point where CSS purists may start throwing heavy objects)
- include text on the same line just before the form element (yep, Barry again, nice catch. Not possible if you want the text above the form element.. for example,
some text<br /> <input .. />doesn’t work) - any others?
Other sites with information on this bug
- Paul van Steenoven’s test page
- the test page, expanded to show situations where Paul’s overflow: hidden fix does not work
- quirksmode report
Update:
- Barry Jaspan did a nice writeup, which was later covered by positioniseverything. I’m rather bitter, since I did my writeup about the bug about a month prior. Granted, Barry covered the issue more in-depth, and he also points out that the affected form elements actually inherit the sum of the side-margins of all parent elements, AND provided several more methods to work around the bug.